Storybook
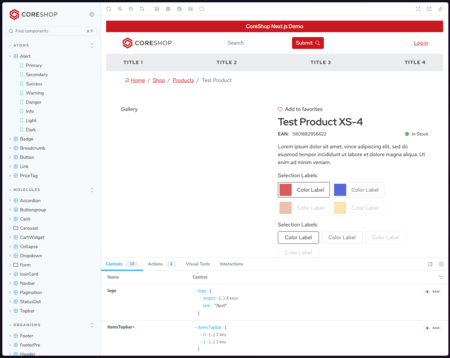
The CoreShop React demo includes a Storybook implementation, allowing developers to visualize and document individual UI components in isolation. This setup provides a design system for consistent UI development, making it easier to build and maintain the frontend. Storybook helps preview components outside of the full application, improving reusability and collaboration across teams. Additionally, the same structure will be applied to the upcoming Twig demo, enabling a streamlined approach to component-driven development for both React and Twig-based projects.